嗨 我是 IG 雞湯工程師 歡迎大家追蹤我喔
情境:
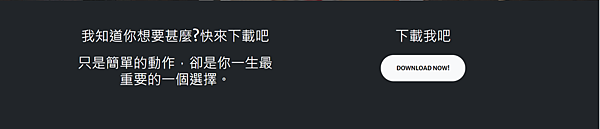
常見的個人網站首頁設計,section裡面塞左右兩塊div 並做排版的樣式(如下圖)。

目標:
1.container row col 關係
程式碼:
<section class="page-section bg-dark text-white">
<div class="container">
<div class="row justify-content-evenly">
<div class="col-lg-6 col-12 mb-2 px-4 px-lg-5 text-center">
<h2 class="mb-4">我知道你想要甚麼?快來下載吧</h2>
<h2 class="mb-4">只是簡單的動作,卻是你一生最重要的一個選擇。</h2>
</div>
<div class="col-lg-6 col-12 mb-2 px-4 px-lg-5 text-center">
<h2 class="mb-4">下載我吧</h2>
<a class="btn btn-light btn-xl" href="https://startbootstrap.com/theme/creative/">Download Now!</a>
</div>
</div>
</div>
</section>
解說:
基本上目前做法都是 container -> row ->col 在三個階層。
並利用 row justify-content-evenly 來排板。
padding 是對內層元素做擠壓。
margin是對外層做外推。
